
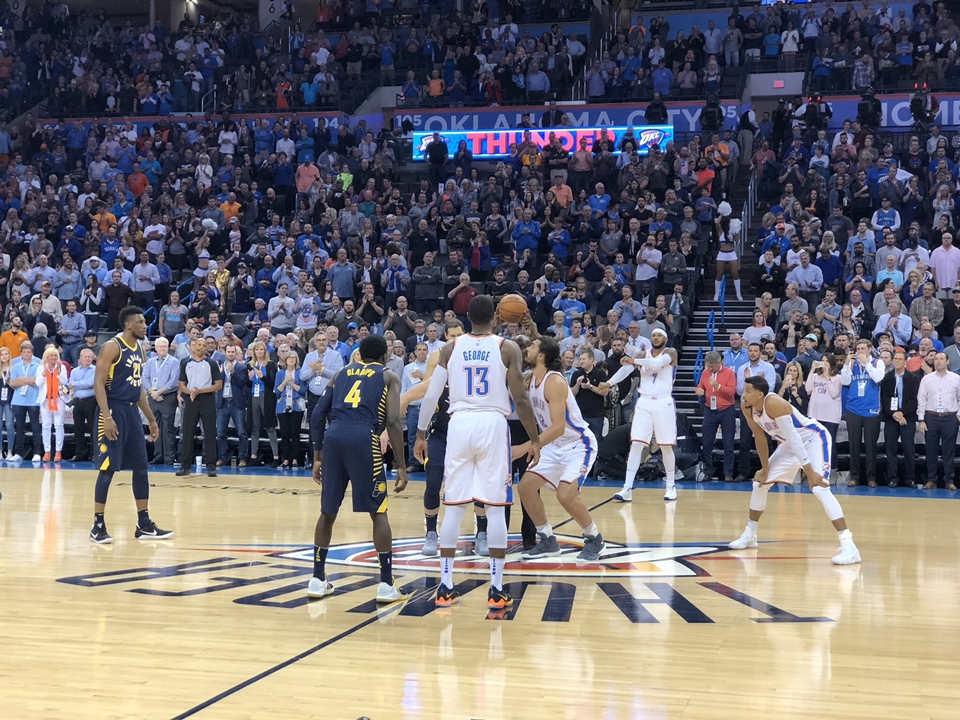
Được thi đấu trên sân nhà và với lực lượng được đánh giá là mạnh hơn rất nhiều, không khó hiểu khi Oklahoma City Thunder là đội chiếm ưu thế ở phần lớn thời gian game đấu.

MVP NBA 2017 - Russell Westbrook thể hiện giá trị của mình ngay trong hiệp đấu đầu tiên với 6 điểm cá nhân, 6 kiến tạo, 3 rebound.

Sau hiệp hai, Westbrook đã có cú double-double 11 điểm, 10 kiến tạo, 5 rebound. Trong khi đó Carmelo Anthony cũng có riêng cho mình 15 điểm cá nhân, 7 rebound. Paul George chỉ có 6 điểm nhưng phạm đến 3 lỗi cá nhân.

Màn trình diễn ấn tượng của Westbrook giúp Thunder có được lợi thế dẫn điểm 54-48 sau nửa đầu game đấu.

Thế trận không có nhiều thay đổi trong hiệp đấu thứ ba khi Westbrook và Anthony vẫn cho thấy sự ổn định của mình.

Những nỗ lực của Indiana Pacers là không đủ để tạo nên khác biệt.

Thunder tiếp tục gia tăng cách biệt trong hiệp cuối.

Chung cuộc, Oklahoma City Thunder giành chiến thắng thuyết phục 114-96 trước Indiana Pacers.

Không nghi ngờ gì khi Russell Westbrook với 28 điểm, 16 kiến tạo, 10 rebound giành được MVP của game.

Đây cũng là triple–double thứ hai của MVP NBA 2017 ở mùa này chỉ sau 4 game mở màn. Cả hai đều diễn ra trong hai game thắng của Oklahoma City Thunder.
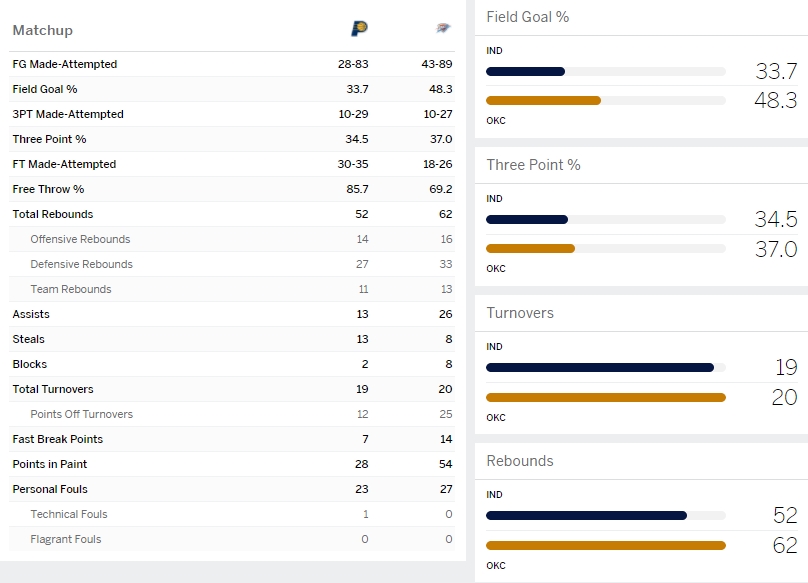
Một vài thông số trận đấu:

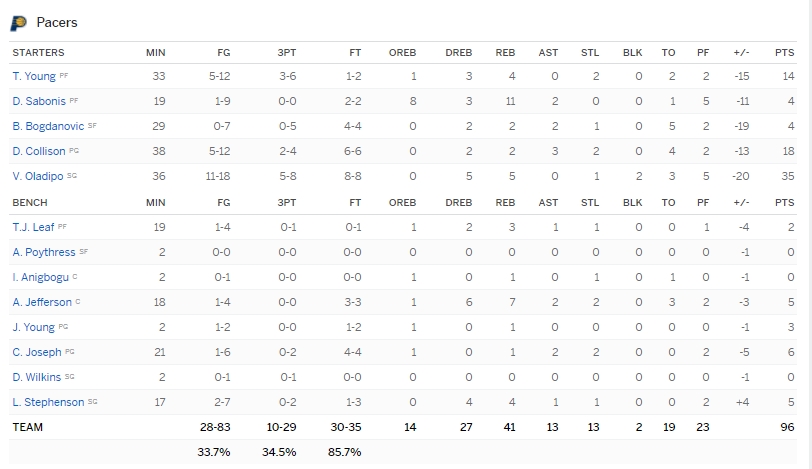
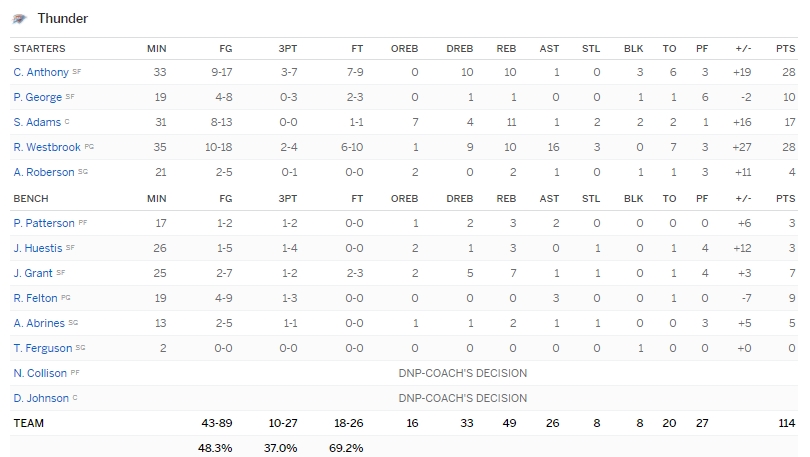
Box Score:


Video tổng hợp game đấu:
Nguồn: xevathethao.vn |
Copy Link
Nam Thành - Tinthethaonews.com - TTVN |
13:45 26/10/2017


















