Thi đấu trên sân nhà và có đội hình được đánh giá là cao hơn hẳn, không khó hiểu khi Boston Celtics thể hiện sự lấn lướt ngay trong hiệp đấu đầu tiên. Sau những phút đầu khá cân bằng, đội chủ nhà vượt lên tạo khoảng cách lên tới 10 điểm 22-12 sau các tình huống ghi điểm của Kyrie Irving, Gordon Hayward và đặc biệt là hai tình huống ném ba chính xác của Marcus Smart. Tuy vậy, Celtics dần đánh mất thế trận ở khoảng thời gian cuối hiệp đấu thứ nhất và đầu hiệp hai. Một phần bởi những điều chỉnh hợp lý của HLV Steve Clifford bên phía Charlotte Hornets.

Kyrie Irving đã có trận ra mắt tại Boston Celtics.
Nhưng chủ yếu là việc HLV Boston Celtics Brad Stevens đưa ra quá nhiều thử nghiệm trong game đấu này. Bộ ba Kyrie Irving, Gordon Hayward và Al Horford không có quá nhiều thời gian cùng xuất hiện trên sân. Kemba Walker, Jeremy Lamb,... giúp Charlotte Hornets dần thu ngắn cách biệt sau các pha ghi điểm quan trọng. Thậm chí có thời điểm đội khách còn vươn lên dẫn ngược 29-25 ở đầu hiệp hai. Nhưng dù vậy chiều sâu đội hình vẫn là thứ mà Hornets khó theo kịp Celtics. Những tài năng trẻ như Jaylen Brown, Terry Rozier, Marcus Smart nhanh chóng lấy lại lợi thế dẫn điểm cho đội chủ sân TD Garden. Và khi những ngôi sao như Gordon Hayward hay Kyrie Irving bắt đầu lên tiếng thì sự chênh lệch ngày càng bị kéo dãn. Cú ném ba điểm chuẩn xác ở giây cuối cùng của Kemba Walker chỉ giúp những chú ong thành Charlotte bước vào thời gian nghỉ giữa game với 4 điểm ít hơn 43-47.

Gordon Hayward (số 20) và Kyrie Irving.
Những phút đầu hiệp ba, tận dụng việc Celtics sử dụng nhiều cầu thủ trẻ và dự bị, Charlotte Hornets quân bình tỷ số 50-50 sau các pha ghi điểm của Michael Kidd-Gilchrist, Dwight Howard và Nicolas Batum. Nhưng thế trận cân bằng nhanh chóng bị phá vỡ khi đội chủ nhà thực hiện nhiều hơn các pha xâm nhập khu vực hình thang. Sau hai hiệp đầu không có nhiều sự gắn kết, đội chủ sân TD Garden đã trình diễn bộ mặt rất khác trong phần còn lại của game đấu. Các đường chuyền đơn giản nhưng đầy hiệu quả, trong khi đó khả năng phòng thủ cũng được cải thiện khá nhiều. Dù vậy các tình huống ném trung bình của họ đạt hiệu quả không cao khiến Boston Celtics không thể có những chuỗi lên điểm ấn tượng. Daniel Theis khép lại hiệp đấu với một cú dunk đầy ấn tượng nâng tỷ số lên 68-62 cho đội chủ nhà.

Dù áp dụng nhiều thử nghiệm, Celtics vẫn tỏ ra lấn lướt các vị khách Charlotte Hornets.
Vì là một trận có tính giao hữu và thử nghiệm đội hình là chính nên nhịp độ thi đấu của hiệp bốn cũng không thực sự cao. Hai đội vẫn chậm rãi triển khai thế trận quen thuộc của mình. Tiền phong Daniel Theis có màn thể hiện khá tốt trong game đấu này. Anh liên tục ghi dấu ấn để giúp Boston Celtics kéo dãn khoảng cách lên thành 15 điểm 82-67 chỉ sau hơn bốn phút thi đấu của hiệp cuối. Những nỗ lực của Jeremy Lamb và các đồng đội sau đó đã không giúp Charlotte Hornets tạo ra bất cứ sự khác biệt nào. Chung cuộc, Boston Celtics giành chiến thắng 94-82 qua đó có khởi đầu khá thuận lợi ở NBA Preseason năm nay.

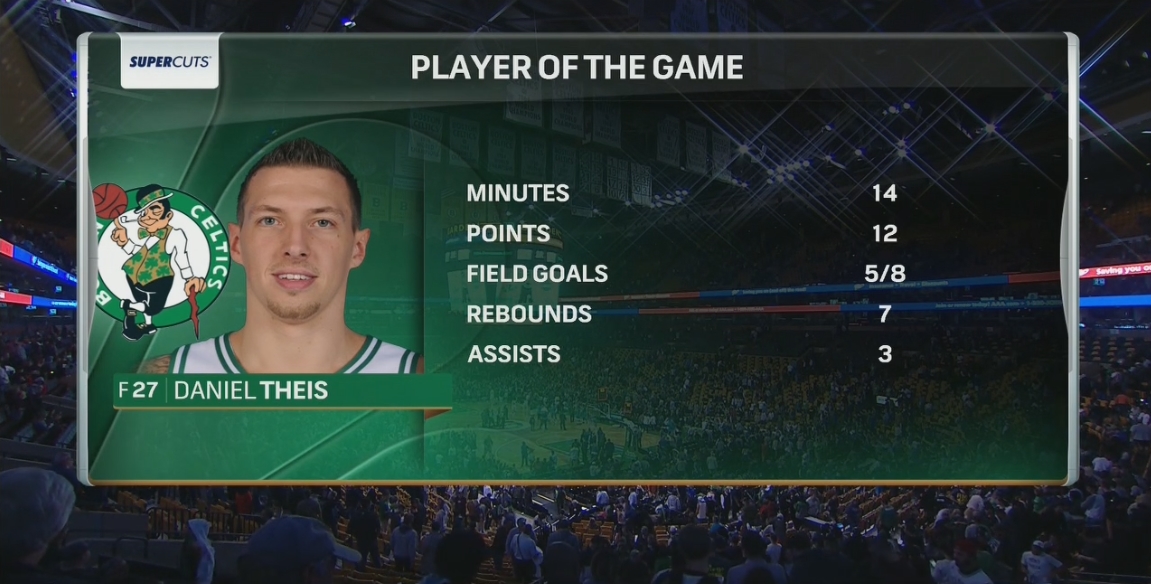
Daniel Theis chơi ít nhưng chất.
Với 12 điểm, 7 rebound, 3 kiến tạo, 1 steal, 1 block trong 14 phút có mặt trên sân, Daniel Theis được chọn là MVP của game.Trong khi đó những cái tên đáng chú ý nhất bên phía chủ nhà như Kyrie Irving (9 điểm, 3 kiến tạo, 4 rebound) hay Gordon Hayward (5 điểm, 5 rebound) vẫn chưa có nhiều tình huống thể hiện sáng giá. Bên phía Charlotte Hornets, shooting guard Jeremy Lamb có màn trình diễn khá tốt với 17 điểm cá nhân, 8 rebound, 3 kiến tạo.
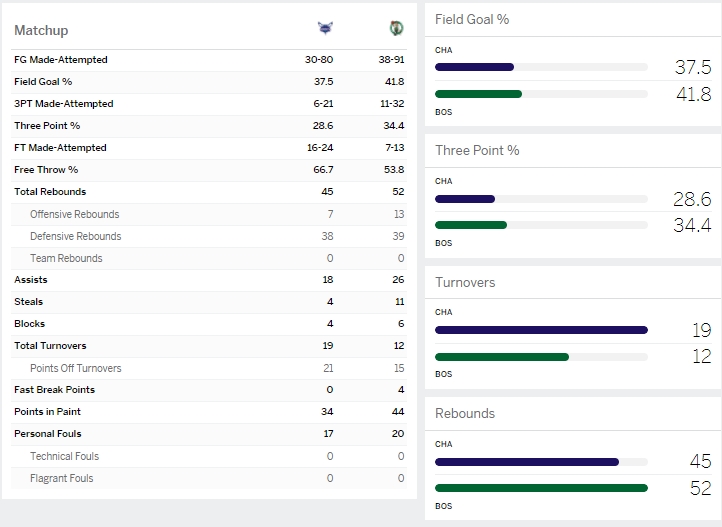
Một vài thông số trận đấu:

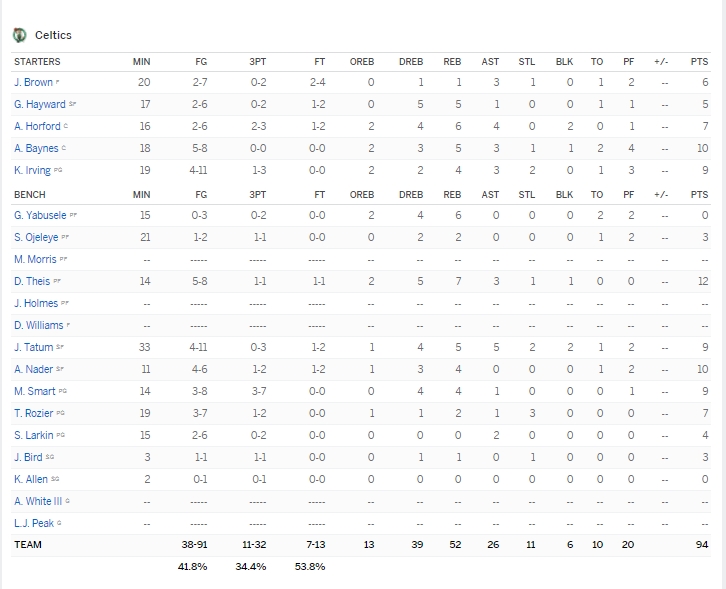
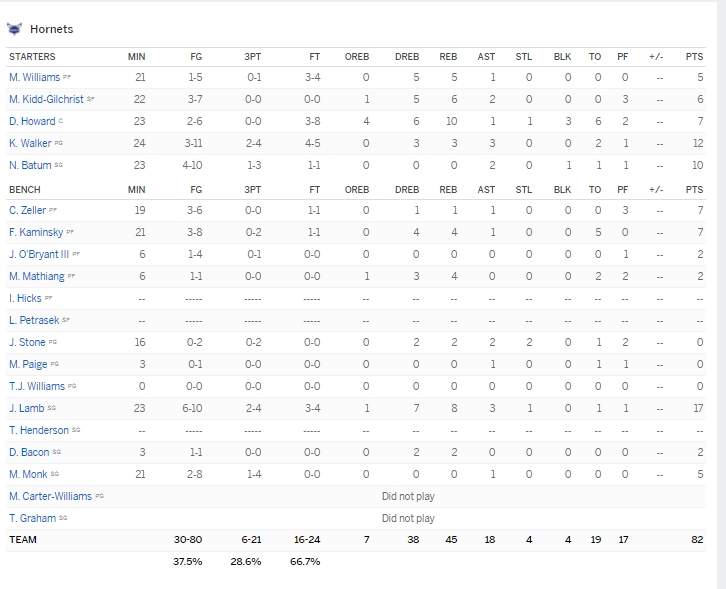
Box Score:


Video tổng hợp game đấu:




















