Indiana Pacers 102-105 Boston Celtics
Cục diện trận chung kết miền Đông NBA (Eastern Conference Finals) cuối cùng đã ngã ngũ khi Boston Celtics hạ gục Indiana Pacers với tỷ số 105-102 ngay tại Bankers Life Fieldhouse để khép lại series với chiến thắng tổng 4-0 chung cuộc.
Thiếu vắng ngôi sao hàng đầu Tyrese Haliburton nhưng các tay ném còn lại của HLV Rick Carlisle thực sự đã chiến đấu quả cảm khi có 5 cái tên ghi được ít nhất từ 12 điểm trở lên, dẫn đầu bởi Andrew Nembhard (24 điểm, 6 rebounds, 10 kiến tạo) và Pascal Siakam (19 điểm, 10 rebounds). Tuy nhiên, tương tự như 3 game đấu trước, Pacers không có được cái tên biết cách tỏa sáng đúng lúc để kết liễu trận đấu.
Trong khi đó, Jayson Tatum (26 điểm, 13 rebounds, 8 kiến tạo), Jaylen Brown (29 điểm, 6 rebounds), Derrick White (16 điểm, 4 rebounds, 4 kiến tạo) và Jrue Holiday (17 điểm, 9 rebounds) lại rất biết cách thay nhau lên tiếng để mang về thắng lợi cho đại diện bang Massachusets, đặc biệt là quả 3 điểm lạnh lùng của White để khiến đội chủ nhà không thể gượng dậy dù đồng hồ vẫn còn hơn 1 phút thi đấu.
Vượt qua Pacers một cách chóng vánh, Celtics cũng trở thành đội đầu tiên ghi tên mình vào trận chung kết tổng (NBA Finals) và họ sẽ chờ đợi địch thủ đến từ nhánh đấu bên kia ở miền Tây, khi Dallas Mavericks đang có lợi thế dẫn Minnesota Timberwolves 3-0.
Xem video Indiana Pacers gục ngã trước Boston Celtics:
Kết quả NBA ngày 28/5:
Indiana Pacers 102-105 Boston Celtics
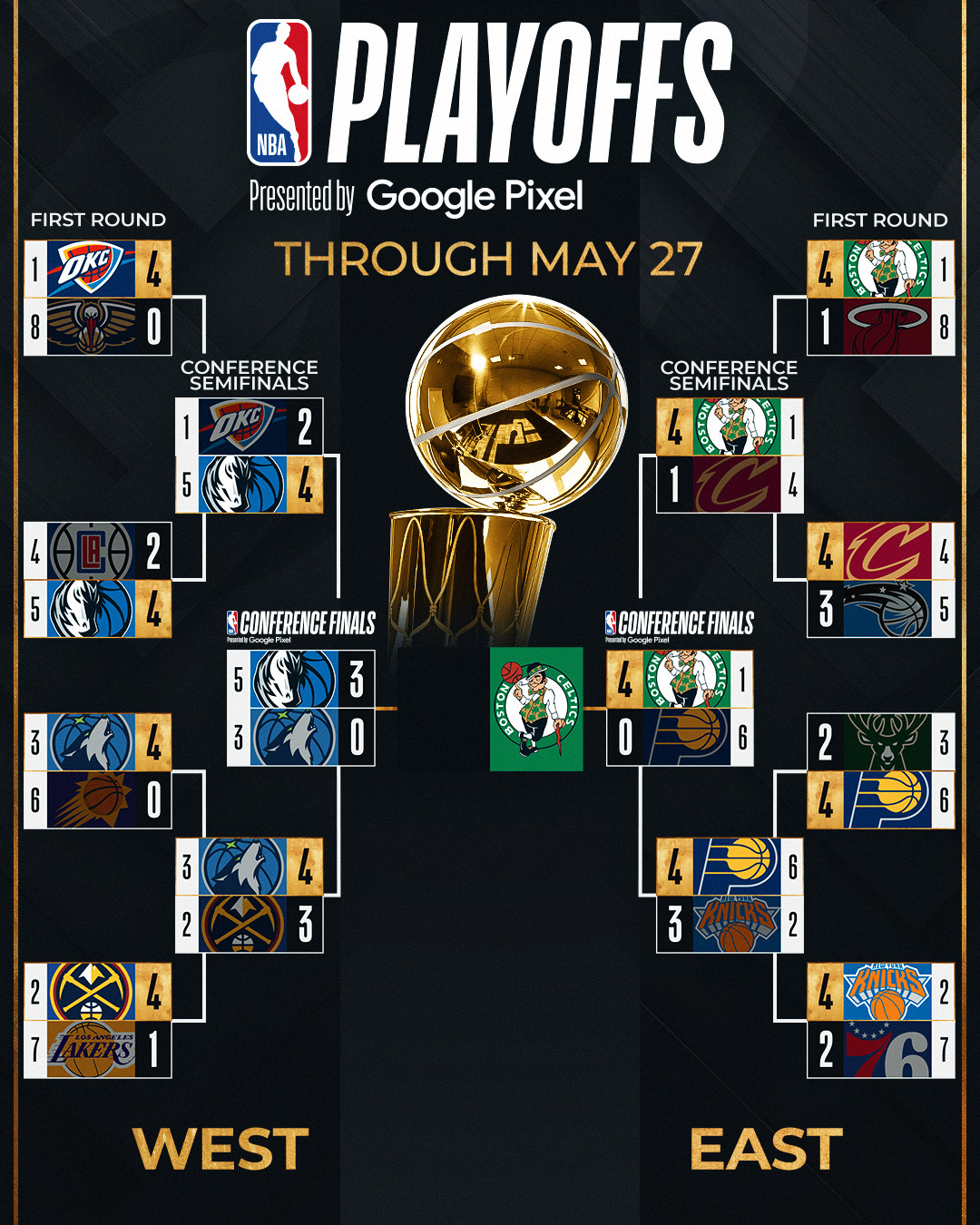
Cục diện vòng Playoffs NBA sau ngày 28/5:

Cục diện vòng Playoffs NBA sau ngày 28/5. Photo: NBA.
Lịch thi đấu NBA ngày 29/5:
7h30: Dallas Mavericks vs Minnesota Timberwolves


















