Utah Jazz nhập cuộc một cách khó khăn bởi mắc nhiều turnover cùng sự thất thường trong những cú ném. Theo thống kê, đội chủ nhà mắc đến 8 lỗi turnover, tạo điều kiện cho Rockets dẫn 51-46 sau 2 hiệp.

Sức tấn công của James Harden cùng binh đoàn Rockets là quá khủng.
Sở hữu dàn hỏa lực khủng, Rockets bắt đầu đào sâu cách biệt bằng chuỗi 13-2 từ đầu hiệp 3. Vũ khí ném 3 của đội khách được phát huy mạnh mẽ với 7 quả chính xác, cùng khoảng gian này, tỷ lệ FG của Utah Jazz chỉ là 21%.
Cách biệt trận đấu có lúc được nới rộng lên 25 điểm sau quả đại bác 3 điểm của Ariza ở đầu hiệp 4. Với khoảng cách mênh mông, Rockets dễ dàng kiểm soát thế trận trong quãng thời gian còn lại, qua đó giành chiến thắng chung cuộc 112-101.
Trong thắng lợi này, đội khách đạt hiệu suất ném 3 điểm lên tới 42,9%. Theo thống kê sau 2 lần đối đầu Utah Jazz kể từ đầu mùa, Rockets thực hiện thành công tổng cộng 41 quả 3 điểm.

Rockets bất bại trong 9 trận có Paul trong đội hình.
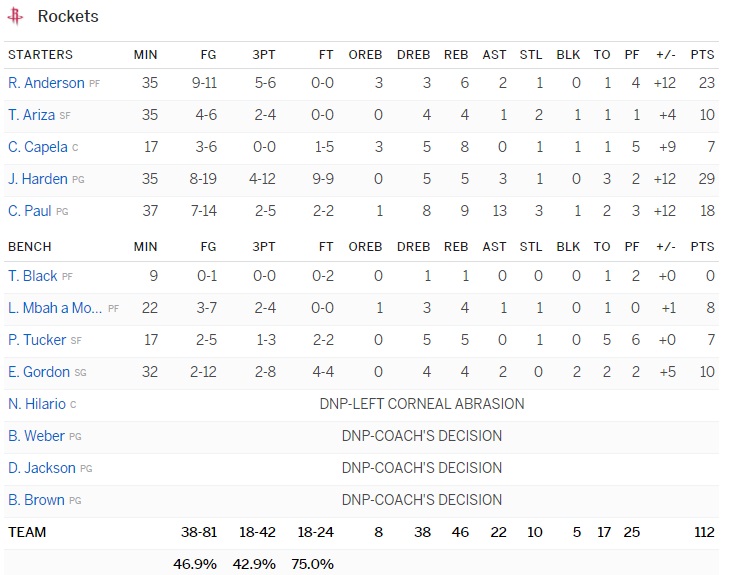
James Harden tiếp tục là cầu thủ ghi điểm nhiều nhất cho Rockets với 29 điểm, Ryan Anderson có được 23 điểm. Chris Paul đóng góp 8 điểm, 13 assists cùng 9 rebounds. Một thống kê khá thú vị là Rockets hoàn toàn bất bại (9-0) khi có Paul trong đội hình.
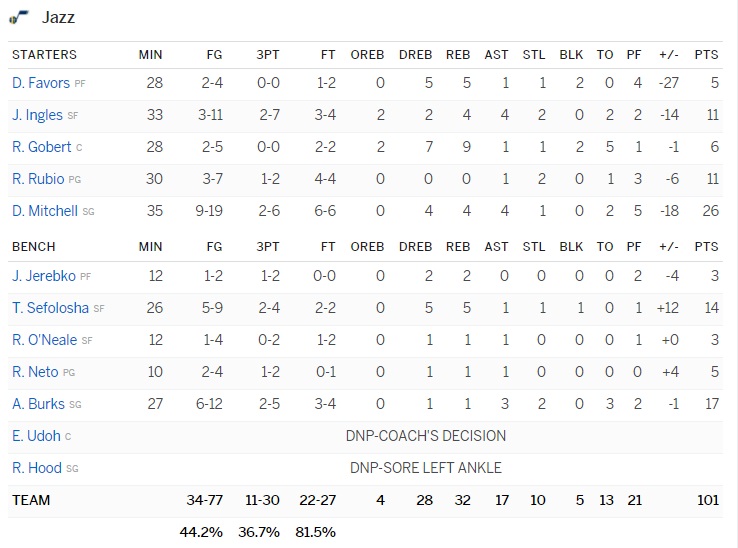
Bên kia chiến tuyến, Dovovan Mitchell dẫn đầu Jazz với 26 điểm, Alec Burks ghi 17 điểm và Thabo Sefolosha đóng góp 14 điểm.
Ở lượt trận kế tiếp, Rockets sẽ làm khách trên sân Porland Trail Blazers, trong khi Utah Jazz hành quân đến BMO Harris Bradley của Milwaukee Bucks.
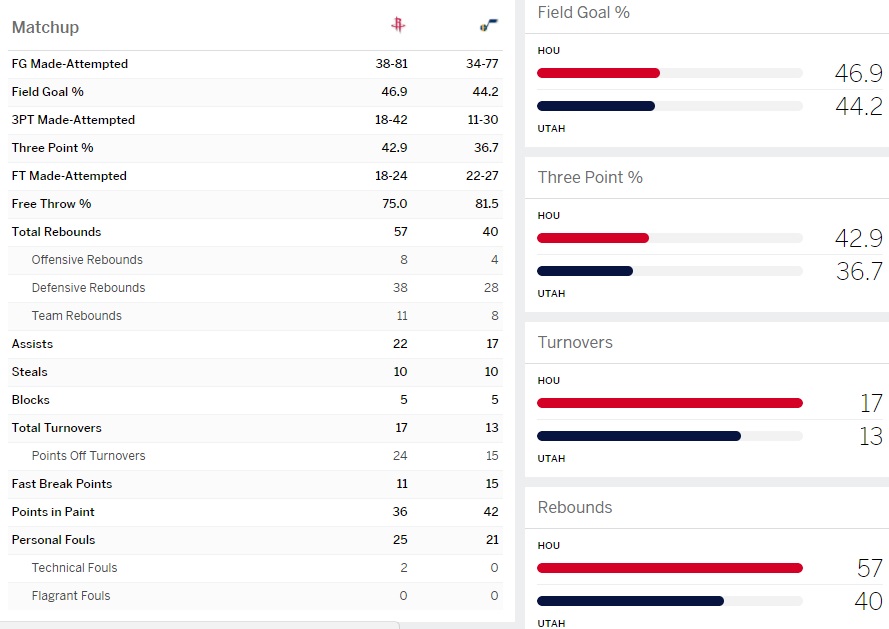
Thông số trận đấu:

Box Score:


Highlights Rockets vs Utah Jazz:


















