Cheerdance Miami Heat làm nóng nhà thi đấu American Airlines Arena
Tinthethaonews.comMàn biểu diễn nóng bỏng của các cô nàng Miami Heat khiến không ít khán giả có mặt tại nhà thi đấu American Airlines Arena phải rạo rực.
Thể thao việt Nam - Đăng lúc: 23:05 28/11/2016
Chia sẻ
-
 1 tháng trước
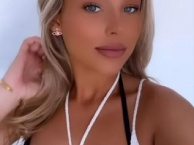
1 tháng trướcNữ CĐV Messi tung ảnh hở bạo bên bờ biển
-
 2 tháng trước
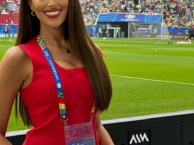
2 tháng trướcMỹ nhân Champions League khoe dáng quyến rũ trong bộ đầm đen
-
 4 tháng trước
4 tháng trướcCĐV quyến rũ nhất Slovakia cảnh báo tuyển Anh
-
 4 tháng trước
4 tháng trướcCựu Hoa hậu tiếp sức Slovakia trước trận thư hùng với Anh
-
 4 tháng trước
4 tháng trướcHaaland tình tứ bên bạn gái bốc lửa
-
 5 tháng trước
5 tháng trướcBạn gái "bỏ rơi" Bellingham, khoe thân bên bờ biển
-
 5 tháng trước
5 tháng trướcMadelene Wright lại gây choáng khi khoe vòng một cực khủng
-
 6 tháng trước
6 tháng trướcVóc dáng mỹ nữ tố cầu thủ Premier League ngoại tình
-
 4 ngày trước
4 ngày trướcNhững thách thức dành cho Liverpool trước giai đoạn quan trọng của mùa giải
-
 1 tuần trước
1 tuần trướcArne Slot đã đúng với 2 quyết định gây tranh cãi tại Liverpool
-
 1 tháng trước
1 tháng trướcNữ CĐV Messi tung ảnh hở bạo bên bờ biển
-
 2 tháng trước
2 tháng trướcMỹ nhân Champions League khoe dáng quyến rũ trong bộ đầm đen
-
 2 tháng trước
2 tháng trướcNếm mùi thất bại, Mourinho có động thái gây bão ở Fenerbahce
-
 3 tháng trước
3 tháng trướcCHÍNH THỨC! Man Utd công bố số áo của Joshua Zirkzee
-
 4 tháng trước
4 tháng trướcCĐV quyến rũ nhất Slovakia cảnh báo tuyển Anh
-
 4 tháng trước
4 tháng trướcCựu Hoa hậu tiếp sức Slovakia trước trận thư hùng với Anh
-
 4 tháng trước
4 tháng trướcHaaland tình tứ bên bạn gái bốc lửa
-
 5 tháng trước
5 tháng trướcBạn gái "bỏ rơi" Bellingham, khoe thân bên bờ biển
-
 5 tháng trước
5 tháng trướcMadelene Wright lại gây choáng khi khoe vòng một cực khủng
-
 6 tháng trước
6 tháng trướcVóc dáng mỹ nữ tố cầu thủ Premier League ngoại tình
-
 6 tháng trước
6 tháng trướcĐốn tim với thần thái của người mẫu nội y mê Arsenal
-
 9 tháng trước
9 tháng trướcHLV Tottenham bênh vực Arsenal
-
 1 năm trước
1 năm trướcThực hư chuyện Messi và Ronaldo chạm trán nhau tại giải đấu đặc biệt
-
 1 năm trước
1 năm trướcCựu tuyển thủ Brazil: Messi ngày càng hay
-
 1 năm trước
1 năm trướcHazard thà giải nghệ chứ không tới Ả Rập
-
 1 năm trước
1 năm trướcGerrard "quay xe" ở cuộc bình chọn G.O.A.T
-
 1 năm trước
1 năm trước7 màn hủy diệt đáng sợ tại cấp độ đội tuyển
-
 1 năm trước
1 năm trướcChanathip: Tôi xin lỗi